들어가는 말
아래 글에서 더럽게 어렵게 설명한 구글의 허가(Authorization) 획득.
글을 다 적을 때쯤 공식 API를 보다가 우연히 서비스 어카운트(service account)를 활용해서 JSON Web Token(이하 JWT)를 생성한 후 로그인 절차없이 access_token을 얻는 방법을 알게되었다.
내 눈이 그렇지 뭐…
겁나 허탈했는데 정신을 추스리고 보니 편하긴 하지만 그만한 단점도 있긴 했다(다..다행이야).
그래도 알게되었으니 소개해보겠다.
JWT란?
공식 사이트에 아래와 같이 설명되어있다.
JSON 형태의 토큰이라고 생각하면 되겠다. 장점이라면 토큰 자체에 정보를 보유하고 있어서 다른거 안보고 알 수 있어서 좋더라.
하지만 여기서의 최대 장점이라면 로그인 화면없이 허가 코드를 얻을 수 있다는 점이다.
JWT 활용하기
바로 JWT를 생성해서 사용하면 좋겠지만 이를 사용하기 위해서도 준비 사항이 필요하다. 이를 거치고 진행하도록 하겠다.
JWT를 위한 준비사항
구글 개발자 콘솔에서 JWT에 사용될 서비스 어카운트를 생성하도록하자.
-
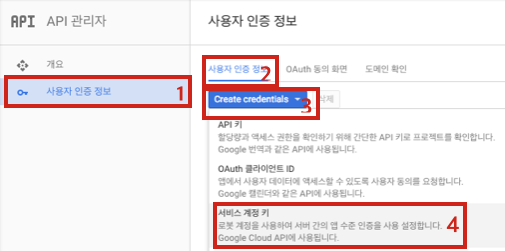
구글 개발자 콘솔 API 관리자에 접속한 후
사용자 인증 정보탭으로 이동한다. -
사용자 인증 정보 - 새 사용자 인증 정보버튼을 클릭하고서비스 계정 키를 선택한다.

-
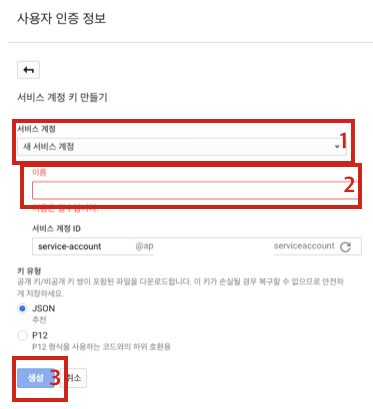
새 서비스 계정을 선택하고이름을 입력한 후생성버튼을 클릭한다.
그럼 자연히 파일을 하나 다운받게 될 것이다. 아래에서는 이를 key.json이라고 칭하겠다.
주의 사항 :
p12가 아니라json으로 선택해야 정신건강에 이로우며 완료 후 다운받은 json 파일은 하나뿐이라서 잃어버리면 안된다!!!!
지난 시간과는 별도의 웹 서비스로 제작하기위해 Express 프로젝트 기초 작업을 진행한다.
기능 제작
key.json 파일을 사용하기 위해 프로젝트 root 폴더에 위치시킨다. 그리고 routes/index.js파일에 다음 내용을 추가한다.
1~2 번째 줄 : key파일의 위치를 저장하는 변수와 access_token을 저장할 변수를 추가했다.
9 번째 줄 : access_token이 유효한지 체크하는 메서드이다.
27 번째 줄 : 가장 핵심 부분이다. Node.js에서 사용가능한 google api 클라이언트를 활용하여 JWT를 생성한 후 허가를 획득한다.
51 번째 줄 : 영수증을 검증하는 메서드이다. 지난 시간에 만든 메서드에 파라미터를 추가한것이 전부이다.
JWT를 활용하여 access_token을 얻는것은 이처럼 단순하다. 다만 refresh_token이 지급되지 않으므로 유효시간(1시간)이 지나면 갱신을 하도록만 하면 된다.
영수증 검증
이제 위에 추가한 메서드를 활용해서 영수증 검증을 하도록 해보자.
13 번째 줄 : 지난 시간에 설명했던 코드이다. 변경된 것은 ValidationIAB 메서드를 활용하기전에 access_token이 유효하지 않으면 획득하게 하는 로직을 추가한 것 뿐이다.
맺음말
JWT를 활용하면 이처럼 간단하게 영수증 검증이 가능하다. 하지만 반드시 유의해야하는 것이 있다. 서비스 계정으로 획득한 key.json파일을 잘 관리해야한다. 공개된 git 레포지토리에 함께 올려버리면 보안에 큰 위험이 된다. 이를 숙지하자.