들어가는 말
첫 시간에 맛보기로 Azure 웹앱을 생성하고 배포까지 했다. 오늘은 소스코드를 작성하기 앞서 필요한 각종 설치, 설정을 한다.
다음 시간부터 필요한 SQL 데이터베이스를 생성하고 서버와 연결하는 작업까지 모두 진행한다.
노잼 시간은 계속된다.
프로그램 설치
본격적인 프로그래밍에 앞서 사용할 프로그램과 에디터를 설치해야한다.
아래 링크에서 각각 필요한 프로그램을 다운받아서 설치한다.
VisualStudio Code는 이하에서 vs code로 표현한다.
모듈 설치
지난 시간에 소스코드를 배포할 때 많은 모듈이 Azure 웹앱에 추가되는 것이 기억나는가?
이는 로컬 개발 환경에서도 반드시 필요한 단계이나 지난 시간에는 체험을 위주로 진행했기때문에 건너뛰었다.
yarn이란 패키지 매니저를 통해 설치를 진행한다.
패키지 매니저 설치
필요한 모듈을 설치하기 앞서 패키지 매니저를 설치해야한다.
-
터미널을 실행한다.
windows는
cmd혹은명령 프롬프터를 실행하면 된다. -
아래 명령으로 yarn을 설치한다.
터미널과 관련된 명령을 나타날 때
$표시는 터미널에서 입력한다는 뜻이다.$ npm install yarn -g
진짜! 모듈 설치
yarn이 설치되었으니 프로젝트에 필요한 모듈을 설치해보자.
-
터미널을 통해 지난 시간에 다운받은 소스코드가 있는 폴더로 이동한다.
windows는 파일 탐색기로 해당 폴더를 선택한 뒤
shift + 마우스 우클릭하여여기서 명령창 열기를 실행하면 편리하다. -
아래 명령을 입력하여 모듈을 설치한다.
$ yarn install
데이터베이스
인터넷 상에서 해당 서비스가 어떤 정보를 기반으로 브라우저에 결과를 출력할 때 정보는 어디에 어떻게 저장될까? 예전에 웹 페이지를 만들어봤다면 정보도 직접 기재하는 경우가 있었지만 같은 형식의 페이지를 데이터 변경만 변경해서 적용하기에는 맞지 않다.
이런 문제를 해결할 때 데이터베이스에 정보를 저장하여 사용하는 것이 개발에 용이하다.
이제부터 어떻게 정보를 저장하고 사용하는지 알아보자.
관계형 데이터베이스
데이터베이스는 데이터를 모아놓는 것이다.
어떤 형식으로 데이터를 모을지 구상한 것 중 우리는 관계형 데이터베이스를 사용할 것이다.
그럼 관계형 데이터베이스는 무엇일까?
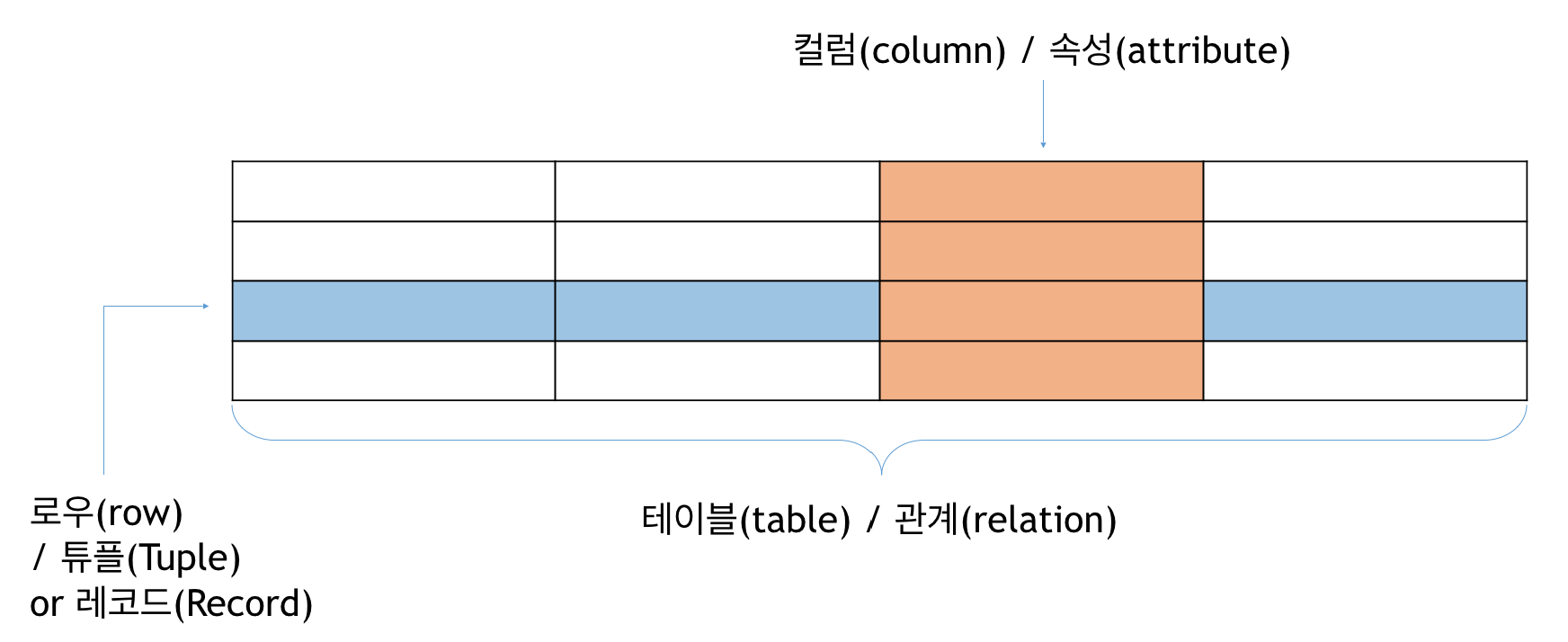
간단히 설명하면 관계형 데이터베이스는 엑셀 화면을 떠올리면 된다.

행과 열로 구분된다.
데이터 베이스 활용하기
Azure에서 활용가능한 관계형 데이터베이스는 다양하지만 우리는 SQL Database를 활용하도록한다.
SQL 데이터베이스 생성
-
Azure 포털로 접속한다.
-
새로 만들기클릭한다.
-
SQL Database를 검색한다.
-
SQL Database를 선택한다.
-
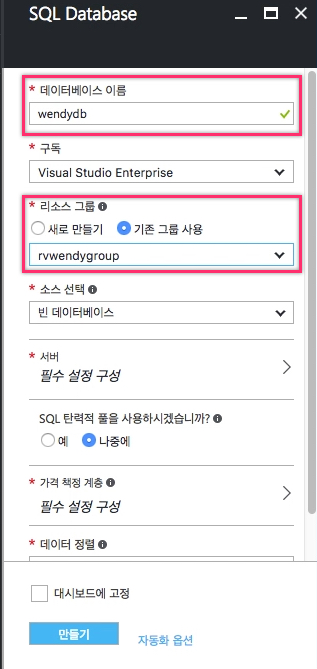
데이터베이스 이름을 입력한다. 리소스그룹은 웹앱과 같은 것을 선택한다.
-
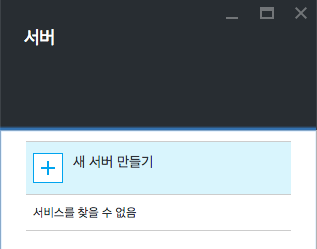
SQL 데이터베이스 서버를 생성 한 경우가 아니라면 전 단계 메뉴에서
서버를 클릭하여새 서버 만들기를 선택한다.이미 서버를 생성했다면 선택하고 8번 단계를 진행한다.

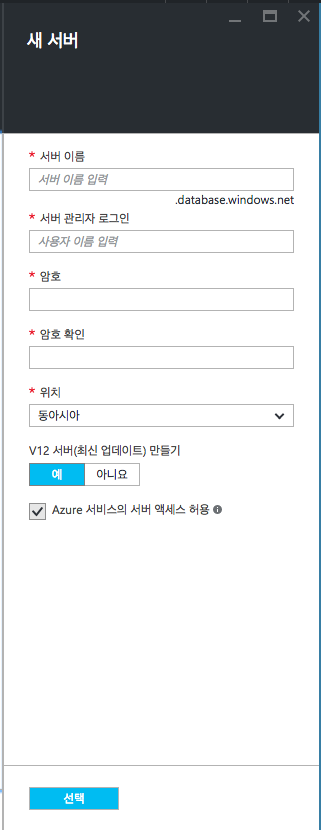
서버 이름,서버 관리자 로그인,암호를 입력하고선택을 클릭한다.관리자 로그인 아이디와 암호는 잘 기억하자. 곧 사용한다.

-
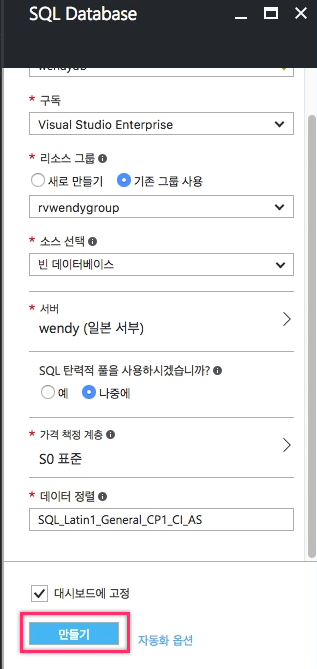
생성된 서버를 선택하고
만들기를 클릭하여 SQL 데이터베이스를 생성한다.
배포가 완료되면 SQL 데이터베이스를 활용할 수 있게 된다.
SQL 데이터베이스 구조
SQL 데이터베이스 생성과정을 보면 서버를 만들고 데이터베이스 이름을 입력하는 것을 볼 수 있다. 1개의 서버에 복수의 데이터베이스가 존재할 수 있기때문에 이런 과정을 거치는 것이다. 다시 말해 1개 서버에 각 서비스별로 데이터베이스를 등록하여 사용할 수 도 있다.
쉽게 설명하면 1개의 서류함에 다수의 서류철이 존재할 수 있는 것과 같다.

이를 확장하여 설명하면 데이터베이스가 서류철이라면 하나의 문서는 테이블로 볼 수 있다.
SQL 데이터베이스 방화벽 설정
Azure SQL 데이터베이스는 방화벽이 기본 설정되어있어 외부 접근을 차단한다.
로컬 개발 환경(A.K.A. 내 컴퓨터)에서 테스트하기 위해 반드시 이 과정을 진행해야한다.
-
Azure 포털로 접속로 접속해서 생성한 SQL 데이터베이스를 클릭하면 상단에
서버 방화벽 설정이란 메뉴가 보인다.
-
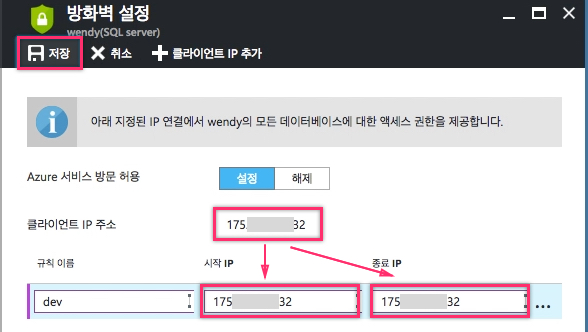
접속한 환경의 IP를 확인한 뒤 IP를 등록하고
저장클릭하여 완료한다.
잠깐 정리
지금까지 무엇을 했는지 간단히 정리해보자.

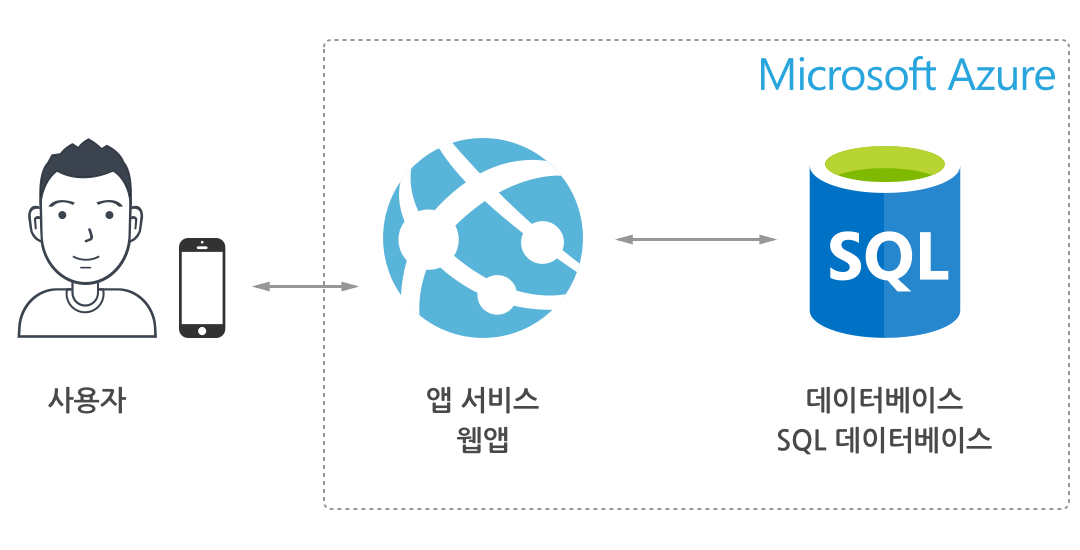
서버 로직을 수행하는 웹앱을 지난 시간에 생성했다. 그리고 이번 시간에 데이터를 저장할 SQL데이터베이스를 생성했다.
이제는 웹앱과 SQL데이터베이스를 연결한 뒤 사용자의 요청을 처리하면 된다.
폴더 추가
프로그래밍을 시작하기 전에 필요한 폴더를 몇개 생성하도록 하겠다. 지난 시간에 압축을 해제한 소스코드를 vs code로 열어보자.
vs code 실행하고
file-open선택해서 압축 해제한 폴더를 선택하면 된다.
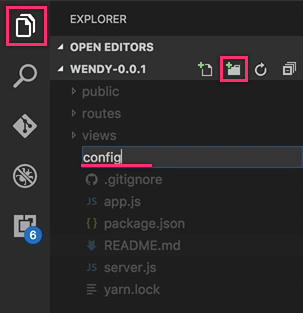
View Bar에서Explorer를 선택한다.기본으로 선택되어있으니 아래 그림과 같으면 별도의 클릭은 필요없다.
-
빈 공간을 클릭한 뒤
New Folder버튼을 클릭하여 폴더를 생성한다. config라고 입력한다.

위 과정을 반복해서 models, utils 폴더를 추가한다.
ORM 설정
관계형 데이터베이스는 SQL로 데이터를 관리할 수 있다. 그런데 이게 또 새로운 문법을 배우는 셈이 되고 데이터를 가공해서 프로그래밍할 때 불편하다.
이런 단점을 극복하기 위해 ORM(Object-relational mapping)을 사용한다.
ORM에게 데이터 가공을 부탁하면 SQL로 번역해서 우리가 지시한 일을 처리해준다.
굿 보이
데이터베이스 접속 환경 추가
서버가 데이터베이스에게 무슨 일을 시키려면 데이터베이스가 어디에 있고 어떻게 접근할지 알려줘야한다.
이를테면 구글 지메일에 접속하려면 gmail.com을 알아야하고
아이디와비밀번호를 입력하는 것과 같은 절차다.
-
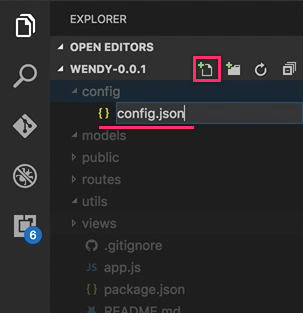
vs code에서
config폴더를 선택하고New File을 클릭한다. -
config.json이라고 파일명을 입력한 뒤 엔터 입력하면 파일이 생성된다.
-
아래 소스코드를 입력한다.
- 2, 13번 줄 : production과 development로 개발 환경을 분리했다. Azure 웹앱은 기본이
production환경이다. - 3 번 줄 : 데이터베이스 서버 주소지를 입력하면 된다. 앞서 생성한 SQL 데이터베이스 주소가 여기에 입력된다.
- 4 번 줄 : 데이터베이스 서버 주소지에 접속할 때 사용되는 포트번호이다.
- 5 번 줄 : ORM이 접속할 서버가 어떤 형태(MS SQL, MySQL, MariaDB 등)인지 인식시킨다.
- 6, 7 번 줄 : 데이터베이스에 로그인할 때 사용되는 아이디와 비밀번호. 아래에서도 설명하겠지만
절대로 공개된 레포지토리에 이게 입력된 상태로 배포하면 안된다. - 8 번 줄 : ORM 설정에 해당하는 부분.
- 10 번 줄 : 접속할 데이터베이스를 명시하는 부분이다. 반드시 앞서 생성한
데이터베이스 명을 입력해야한다.
models/index.js 파일 추가
우리가 사용하는 ORM은 sequelize.js이다. 이 ORM이 데이터베이스에 각 테이블을 한번에 로딩할 수 있도록 models폴더에 index.js파일을 추가하도록 하겠다.
-
vs code에서
models폴더를 선택하고New File을 클릭한다.파일을 생성할 때 어느 폴더를 선택하고 있는지에 따라 파일 위치가 변경되니 주의하자.
-
index.js라고 파일명을 입력한 뒤 엔터 입력하면 파일이 생성된다. -
아래 소스코드를 입력한다.
- 8, 9번 줄 :
NODE_ENV란 환경변수로 어떤 환경에서 실행하는지 읽어서 필요한 설정을 로드한다. - 13, 14번 줄 : 노출되면 보안에 민감한 username, password를 환경변수로 빼내서 소스코드에 담지 않아도 되도록 조치한 것이다. 이 조치를 통해 아래에서
dbUsername,dbPassword환경변수 설정하는 것을 볼 수 있다.
코드가 매우 길지만 가볍게 설명하자면 models폴더 안의 모든 파일을 읽어서 등록한다고 할 수 있다.
server.js 파일 수정
우리가 만드는 소스코드는 server.js파일을 통해서 실행된다. 최초 동작 시 바로 데이터베이스에 연결되도록 코드를 수정해보자.
-
vs code에서
server.js파일을 선택한다. -
server.js에서 아래 내용을 찾아서 그 아래쪽에 코드를 추가한다.
- 찾아야하는 내용
var http = require('http');- 추가할 코드
-
server.js에서 아래 내용을 찾아서 아래 코드로 대체한다.
- 찾아야하는 내용
server.listen(port);- 대체할 코드
앞서 설명한 것처럼 서버가 실행되면 데이터베이스와 연결을 시도하고 완료 메시지를 출력하게 된다.
vs code 개발 환경 설정
지난 시간에 Azure 웹앱으로 소스코드를 배포해봤으니 알겠지만 배포 시간이 결코 짧지 않다. 기능 하나 만들고 테스트하려고 매번 배포하며 너무 불편하다.
그러니 개발 중에 바로 기능을 테스트해볼 수 있도록 vs code 개발 환경을 설정해보자.
-
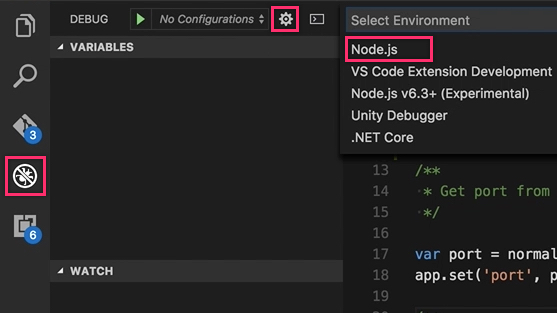
vs code의
View Bar에서Debug를 선택한다. -
Open launch.json버튼을 클릭 한 뒤Node.js환경을 선택한다.
-
아래처럼
configurations노드 부분에cwd노드 아래에 환경 변수를 추가한다. 반드시cwd부분에 쉼표(,)를 추가해야한다.- 찾아야하는 내용
"cwd": "${workspaceRoot}"- 변경할 코드
dbUsername과dbPassword는 SQL 데이터베이스 접속에 사용하는 username, password를 사용해야한다."env": { "NODE_ENV": "development", "DEBUG":"Wendy:server:*", "dbUsername":"username", "dbPassword":"password" }위 변경할 코드 중에서
NODE_ENV는development환경이란 것을 알려주기 위한 것이고DEBUG는 실행 중에 나오는 로그를 확인하기 위해 추가한 것이다(필수는 아니다).
Azure 웹앱 환경 변수 추가
앞서 알아본 과정은 로컬 개발 환경에서 데이터베이스에 접속하기 위해 환경 변수를 추가하는 과정이었다.
실제로 서버가 동작할 Azure 웹앱에서는 이런 처리를 어떻게 해야할까?
여기서는 데이터베이스와 관계된 환경 변수 2개 - dbUsername, dbPassword - 를 추가하는 과정을 살펴보겠다.
-
생성한 웹앱을 선택한 뒤
응용 프로그램 설정메뉴를 선택한다.
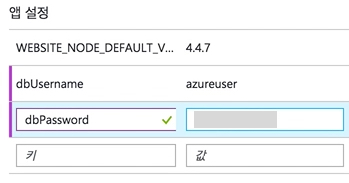
-
앱 설정부분을 찾아서dbUsername과dbPassword환경 변수를 등록하고 username과 password를 각각 입력한다.dbUsername과dbPassword는 SQL 데이터베이스 접속에 사용하는 username, password를 사용해야한다.
-
모두 입력했으면
저장버튼을 클릭하여 설정을 저장한다.
맺는 말
지난 시간에 이어서 생성하고 설치하고 환경 설정하다가 한 강좌가 끝났다.
이게 뭔가하고 자괴감이 들지 않길 바란다 ㅠㅠ
다음 시간부터는 드디어 프로그래밍을 할 수 있다.